01 网易 Duilib 框架概述
Duilib 是 Windows 系统下的开源的 DirectUI 界面库(遵循 BSD 协议),完全免费,可用于商业软件开发。
Duilib 可以简单方便地实现大多数界面需求,包括换肤、换色、透明等功能,支持多种图片格式,使用 XML 可以方便地定制窗口,能较好地做到 UI 和逻辑相分离,尽量减少在代码里创建 UI 控件。目前,Duilib 已经在国内有较为广泛的使用。
网易在研发网易易信 PC 版时引入 Duilib,经过多年开发和改进,由网易云信在2019年4月开源。
(github 地址:https://github.com/netease-im…)
网易 Duilib 使用 C++11 重写,在其原有基础上做了较大重构,搭配谷歌的基础组件 Base 库、基于 Chromium 的 WebView 框架 CEF 以及常用的 UI 组件,形成了一套功能强大、简单易用的完整桌面 UI 开发框架。
02 网易 Duilib 整体框架
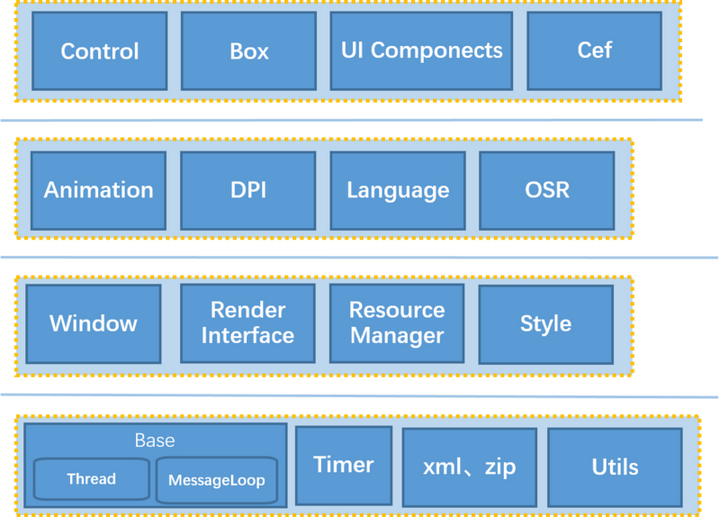
2.1 整体组件架构

框架中提供了多线程模型、高精度定时器、基本的 xml 解析、zip 解压等功能;封装了一层渲染接口和全局样式资源的统一管理;并且对 DPI 适配、多语言、虚拟键盘、手写板等功能增加了支持;在上层提供了丰富的控件。
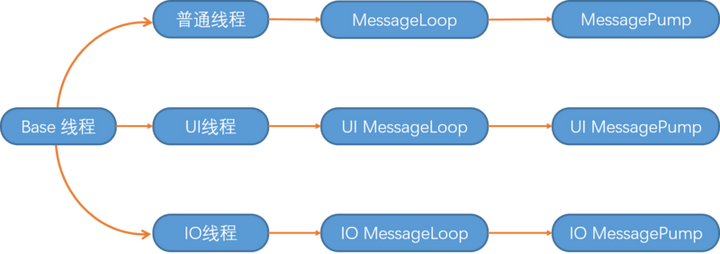
2.2 线程模型和消息队列
开发框架中集成了 Chromium 中 base 库的线程模型和消息队列,base 中包含了多种消息循环、异步操作接口。

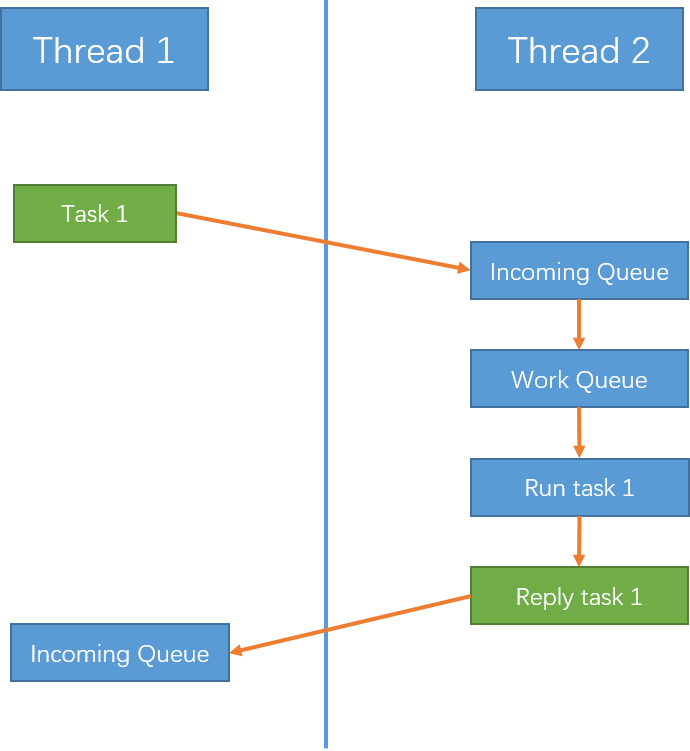
网易 Duilib 框架中的 UI 消息循环、工作线程都完全依托 base 的线程模型。使用 base 的异步通信能力,我们可以将耗时的工作(如资源解析)放到辅助线程来减轻 UI 线程的压力。

同时,网易 Duilib 中的各种基础组件,都已经继承了 base 中的生命周期检测能力,每个任务在执行时都会先检查与之绑定的对象是否存活,确保多线程操作不会因野指针而导致崩溃。实际项目开发中,使用base的线程模型,我们可以非常简单做到 UI 线程、数据库线程、网络线程、其他工作线程之间的通信与交互,有效提升开发速度。
03 网易 Duilib 的功能特点
3.1 更加丰富的功能
网易 Duilib 框架提供了更加完整和丰富的功能,以满足不同真实业务场景的需求:
- 丰富的控件、简易的布局
- 灵活的控件组合、事件处理方式
- 模块化支持
- 优化渲染效率
- 异形窗体支持
- DPI 适配支持
- 多国语言支持
- 通用样式支持
- 虚表控件支持
- 虚拟键盘支持
- 实用的多线程支持
- CEF webview 支持
- 控件动画、GIF 动画支持
- 触控设备支持(Surface、Wacom)
- 抽象渲染接口(为其他渲染引擎提供支持)
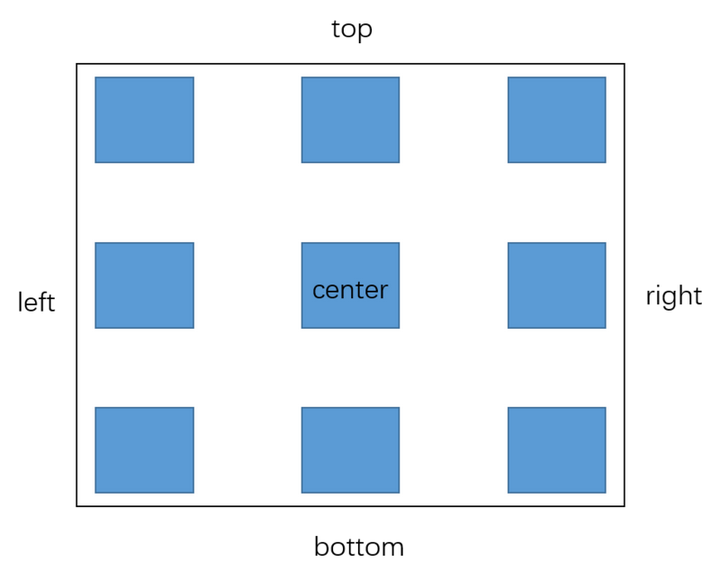
3.2 灵活的布局与组合
网易 Duilib 中,增加了控件与容器的尺寸自适应功能,免去繁琐的手写尺寸。同时增强了布局能力,搭配控件的一些定位属性,可以使用少量 xml 代码来完成更加强大的布局效果。

现在的 UI 库中,把布局、容器、控件等逻辑组件拆分开,让不同的布局可以与任意容器进行灵活的组件。并且弱化了容器与控件的区别,基础控件使用模版来编写,上层使用时可以让它继承不同的控件或模版,让控件本身也可以是容器:
typedef LabelTemplate<Control> Label;
typedef LabelTemplate<Box> LabelBox;
typedef ButtonTemplate<Control> Button;
typedef ButtonTemplate<Box> ButtonBox;
typedef CheckBoxTemplate<Control> CheckBox;
typedef CheckBoxTemplate<Box> CheckBoxBox;
基础控件继承了容器后,就可以拥有控件本身的行为+容器的组合能力。这样做的优点是如果一个基础组件在 UI 上无法满足需求,那么就让他成为容器去任意组合其他的 UI 组件,提升控件的表现能力。同时控件支持在 xml 中编写简单的事件处理逻辑,把一些功能简单的UI控制逻辑放在 xml 中。
3.3 功能强大的 web 展现组件:CEF WebView
CEF(Chromium Embedded Framework)是基于谷歌 Chromium 浏览器内核封装出的跨平台 web browser 组件。
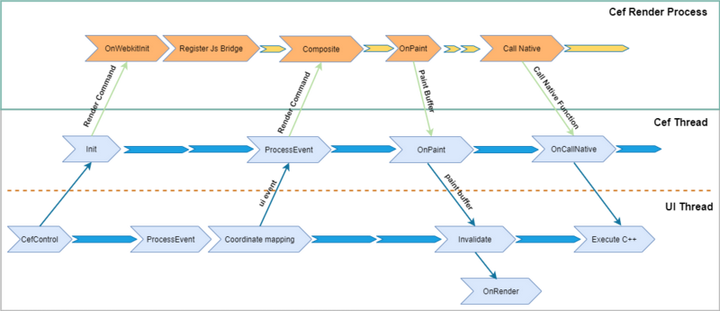
CEF 内部有完整的一套消息循环,我们将网易 Duilib 框架中的 base 线程模型与 CEF 消息循环组合在一起。同时封装CEF的离屏渲染模式(OSR)、窗口模式为网易 Duilib 中的控件 CefControl、CefNativeControl,让 CEF 的 WebView 能力完整的嵌入到网易 Duilib 中。最后我们封装了js与native的通信能力 JsBridge。

如此,我们可以使用 CefControl、CefNativeControl 来做单纯的 web 展示控件,也可以以 WebView 为核心,网易 Duilib 为辅助,开发 web app。UI 层的展现都由 web 页面负责,底层的核心逻辑、数据库、网络等由 C++ 负责,web 与 C++ 使用 JsBridge 通信。
04 应用实例:有道精品课
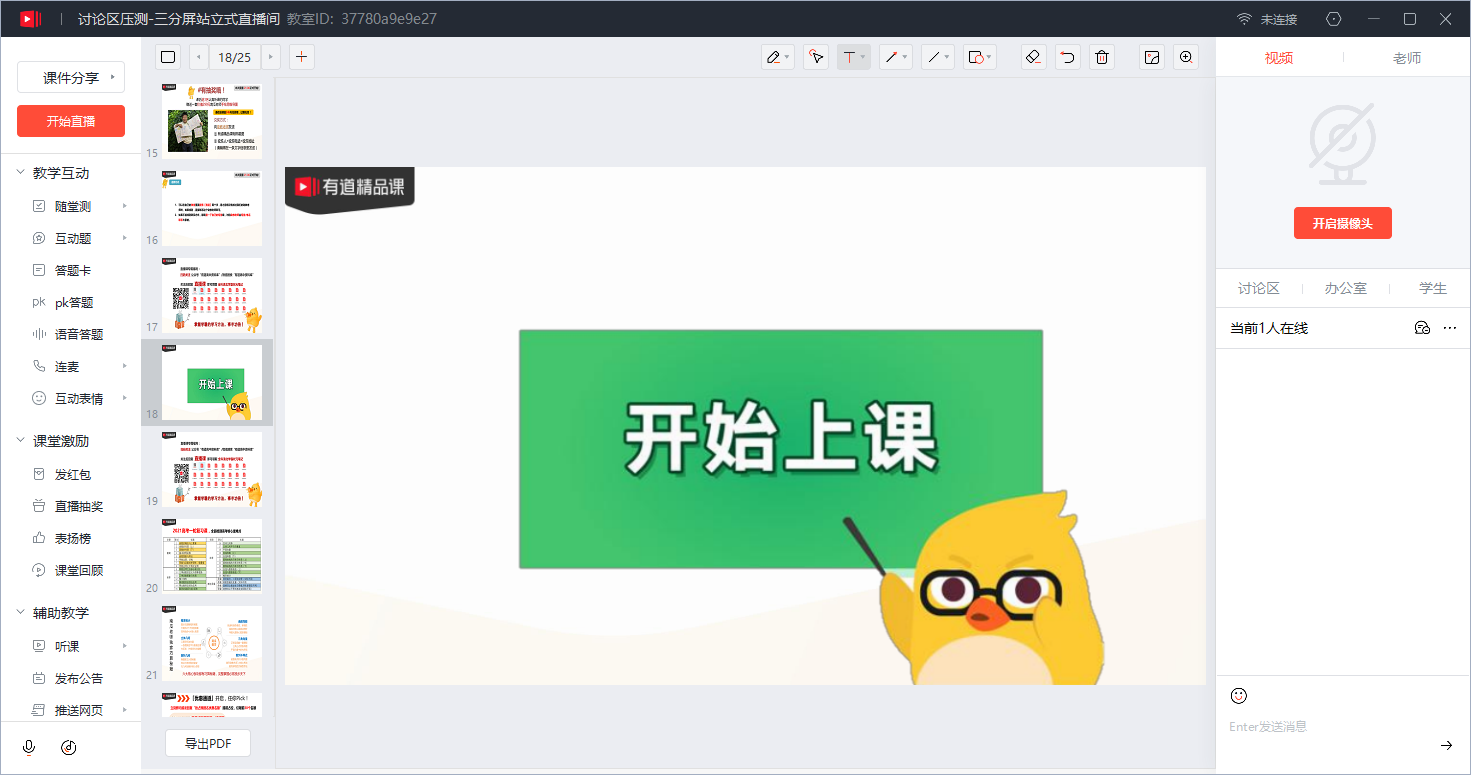
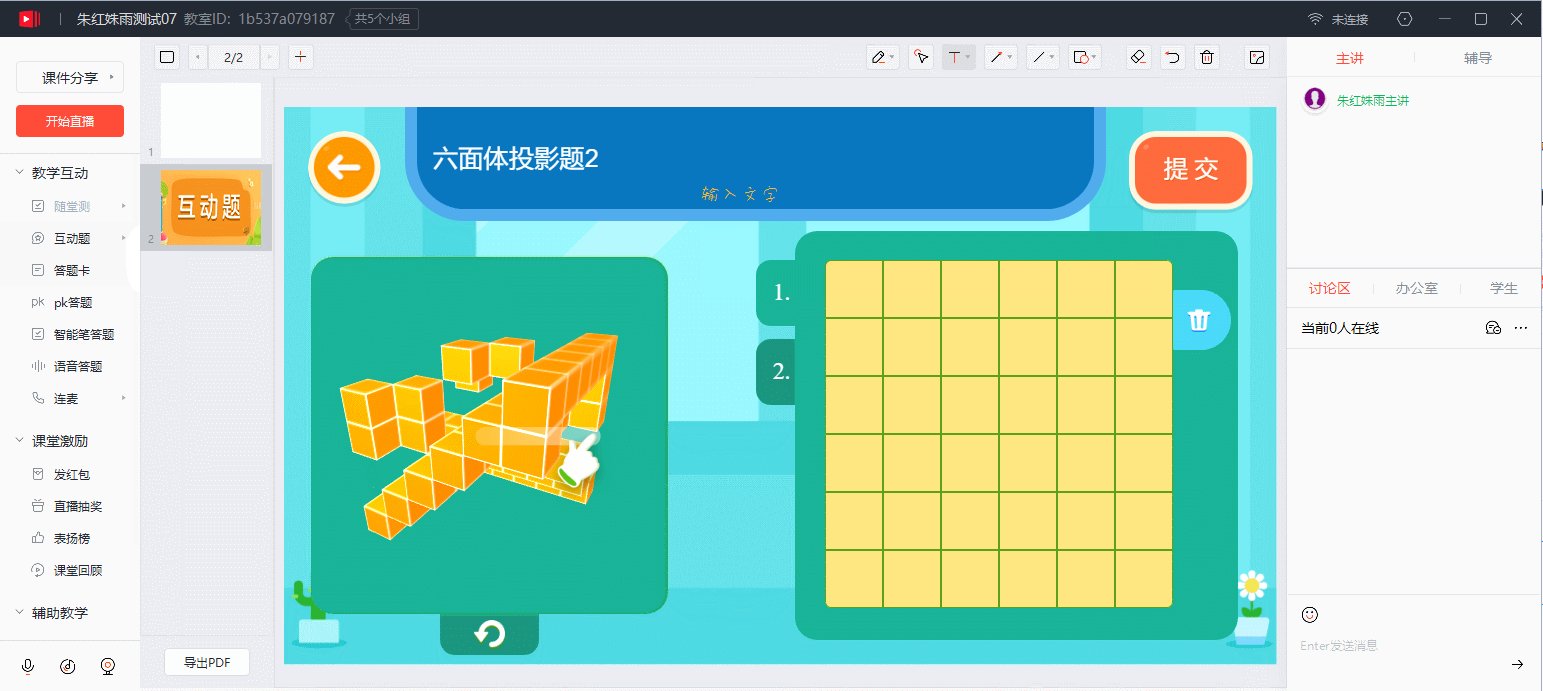
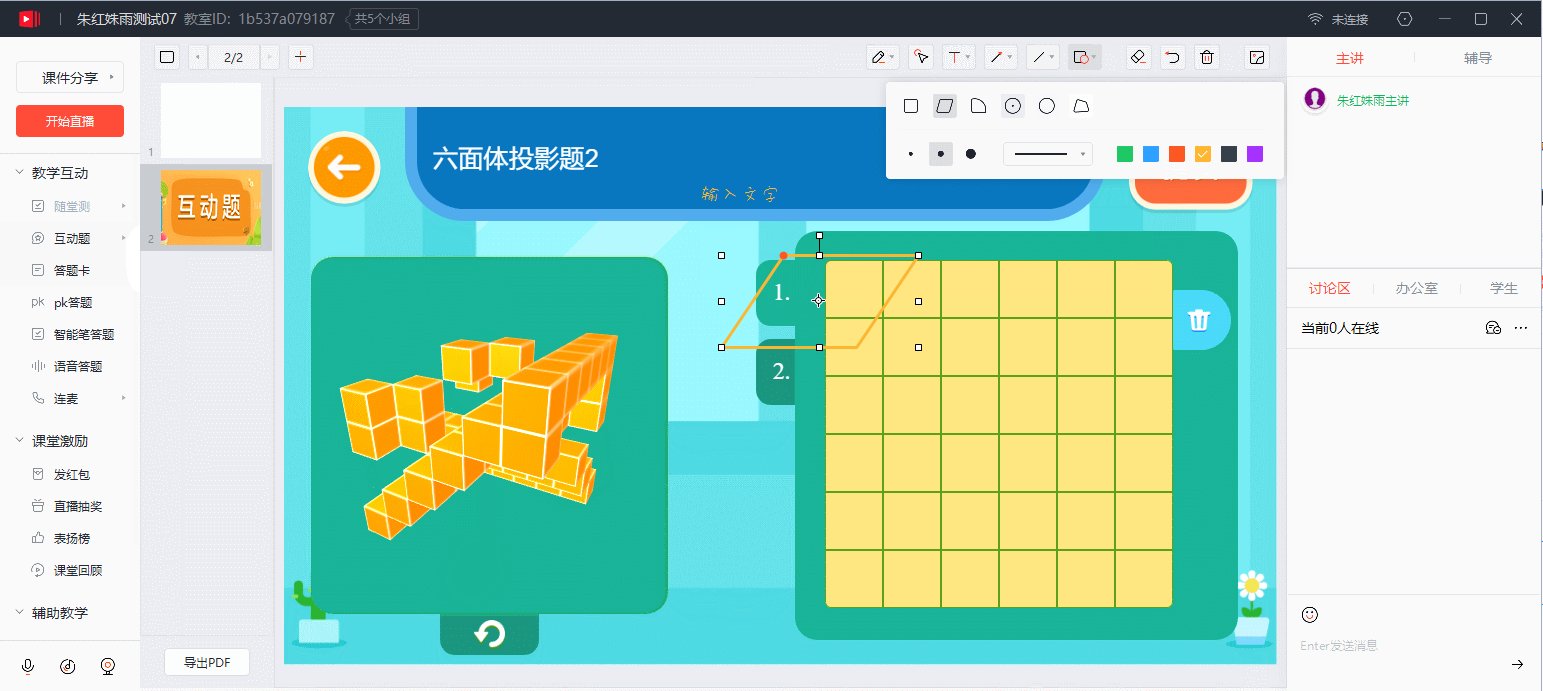
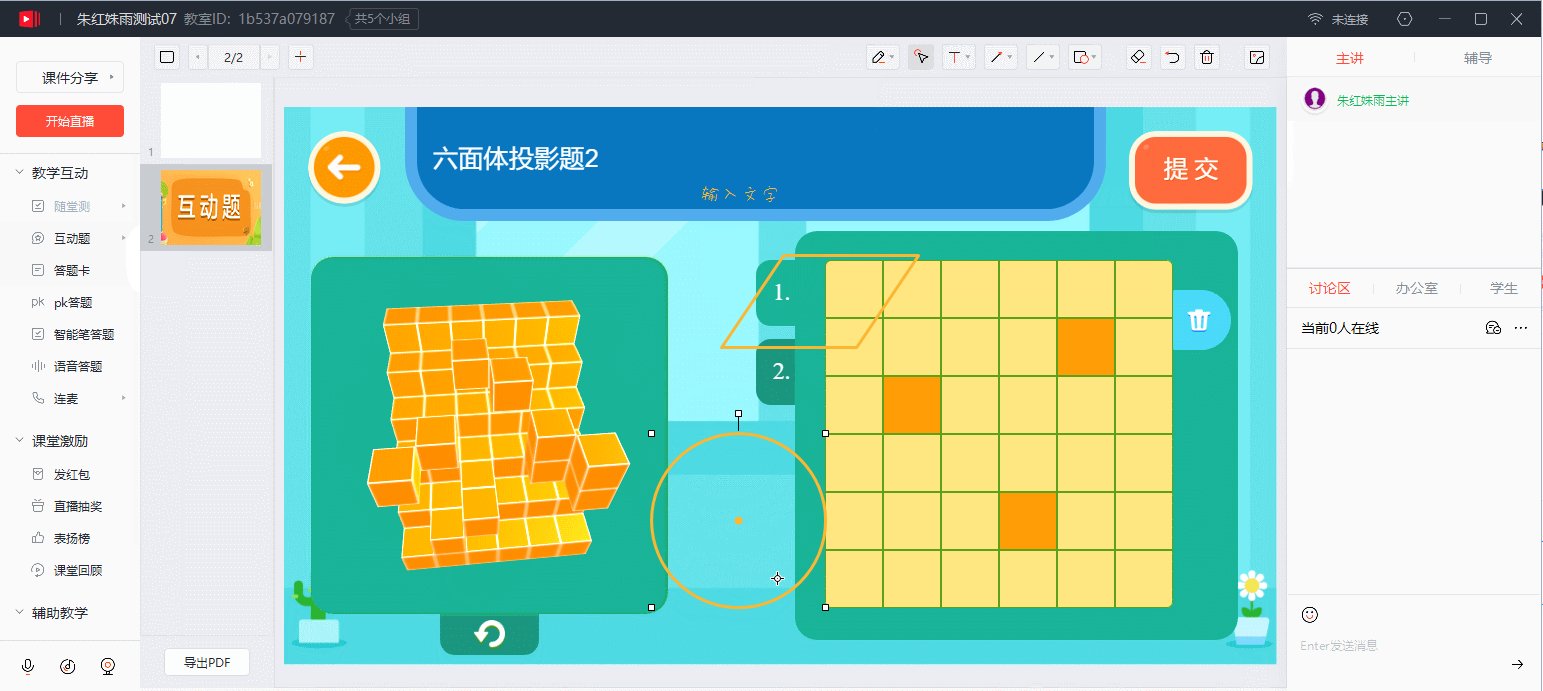
有道精品课是网易旗下在线教育平台,教师通过在线直播的方式对学生授课,需要一个支持直播、聊天、课件分享、手写板、web、答题互动等功能的客户端让老师使用,因此有道精品课教师端应运而生。
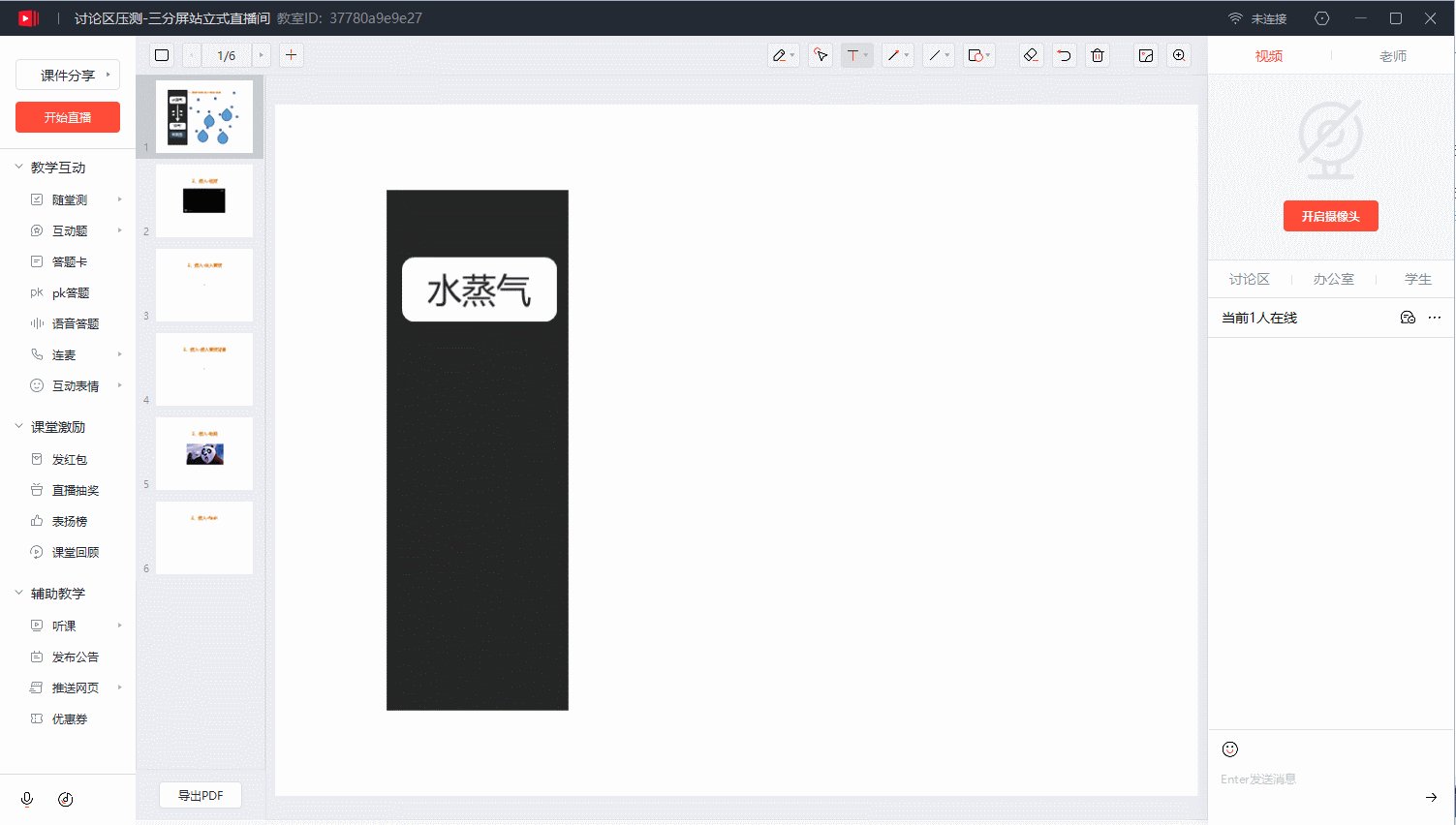
老师可以使用有道精品课教师端进行 PPT、PDF、桌面共享、iPad 投屏、视频播放等多种直播方式 。老师也可以把讲课过程中画板上的板书和课件导出为 PDF 分享给学生。

我们需要让教师端满足各种直播需求的同时,保证开发的速度、易用性、扩展性。另外,由于音视频、聊天等功能需要消耗大量 CPU 资源,这就要求客户端的 UI 本身只能占用较低的内存和 CPU 资源。基于以上需求,我们使用网易 Duilib 框架进行了有道精品课教师端的开发。
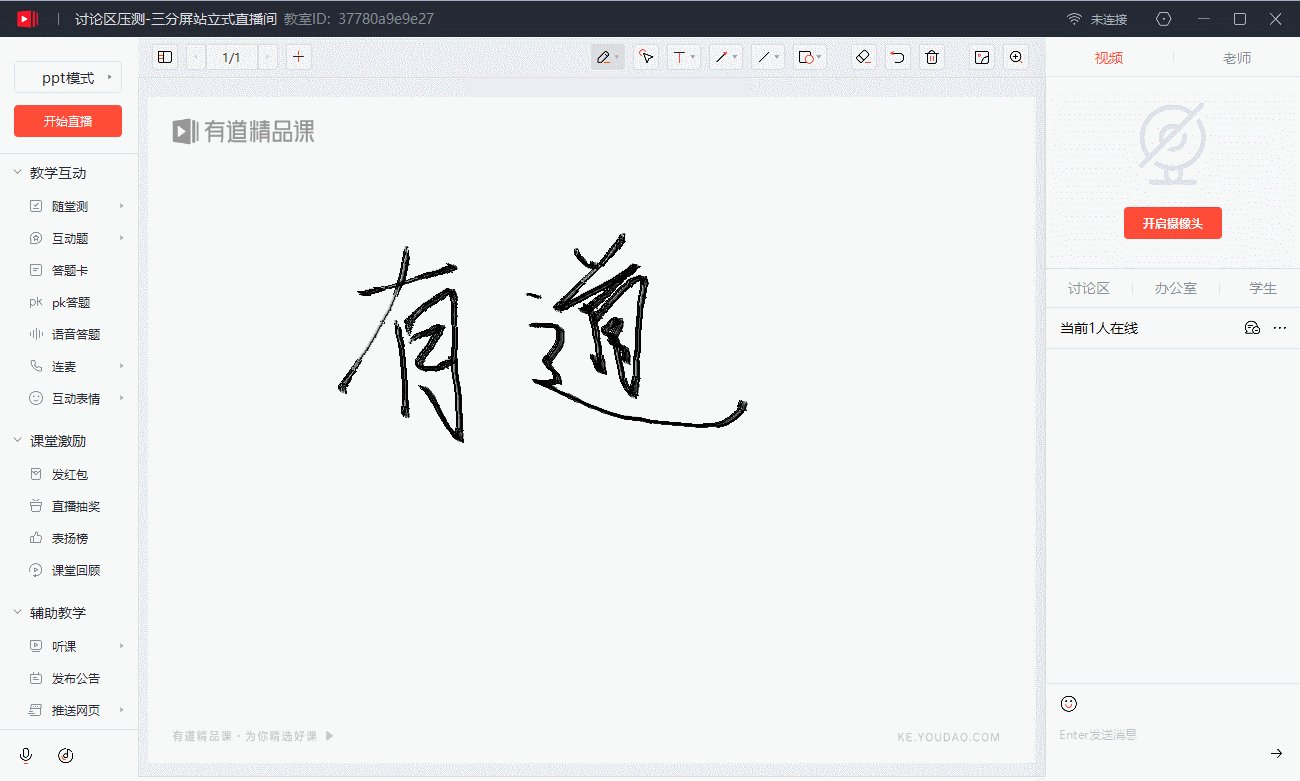
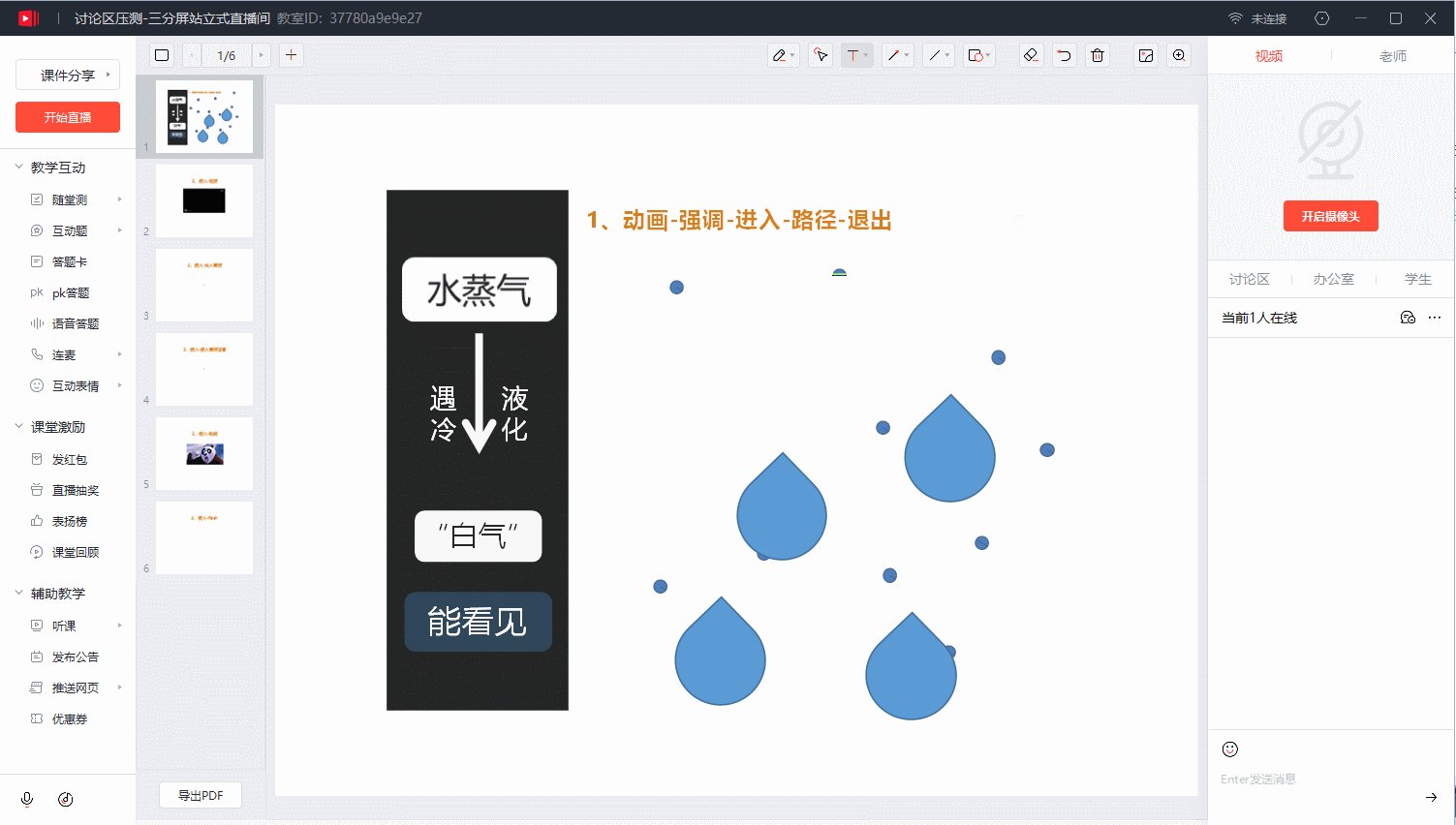
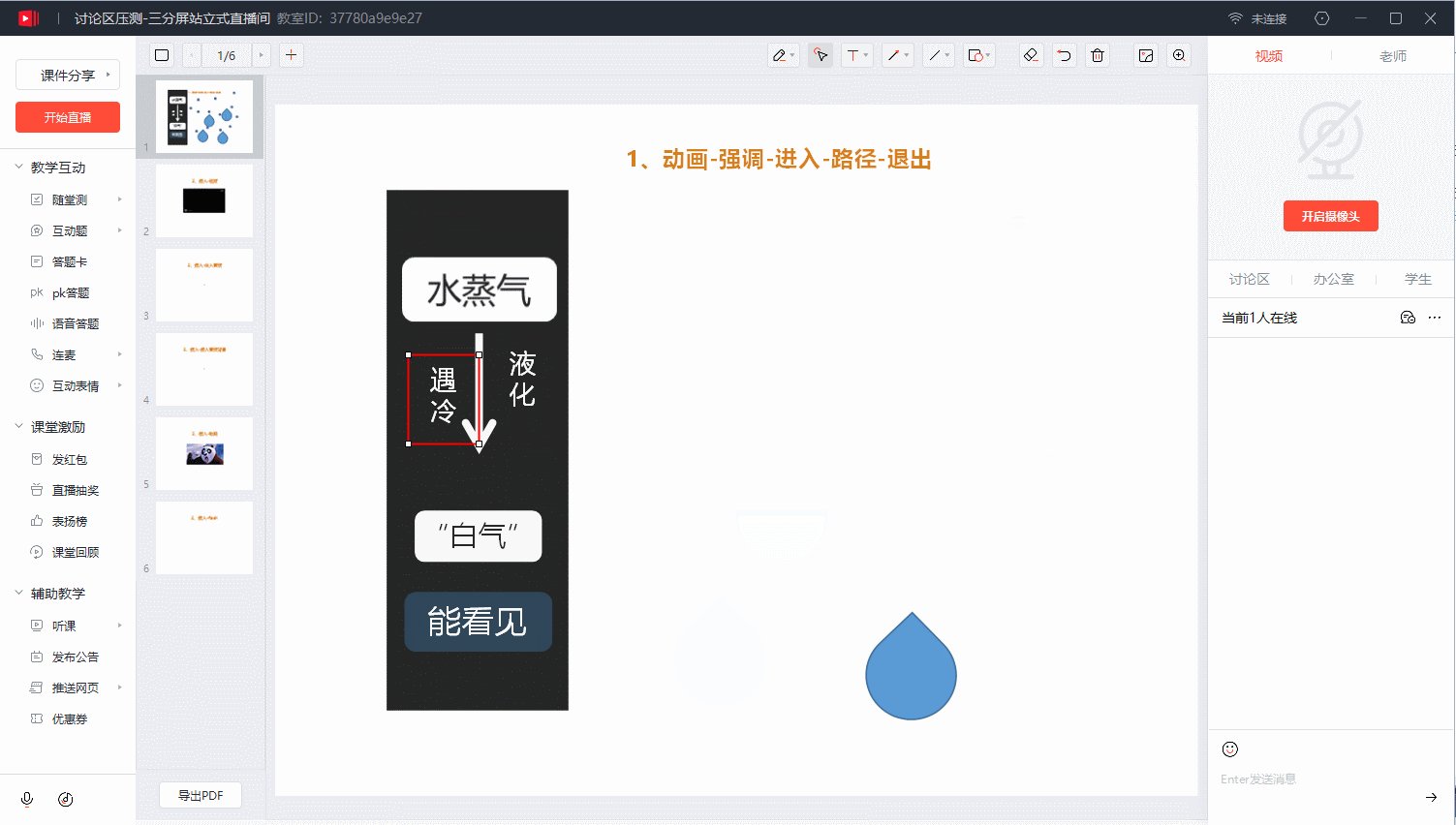
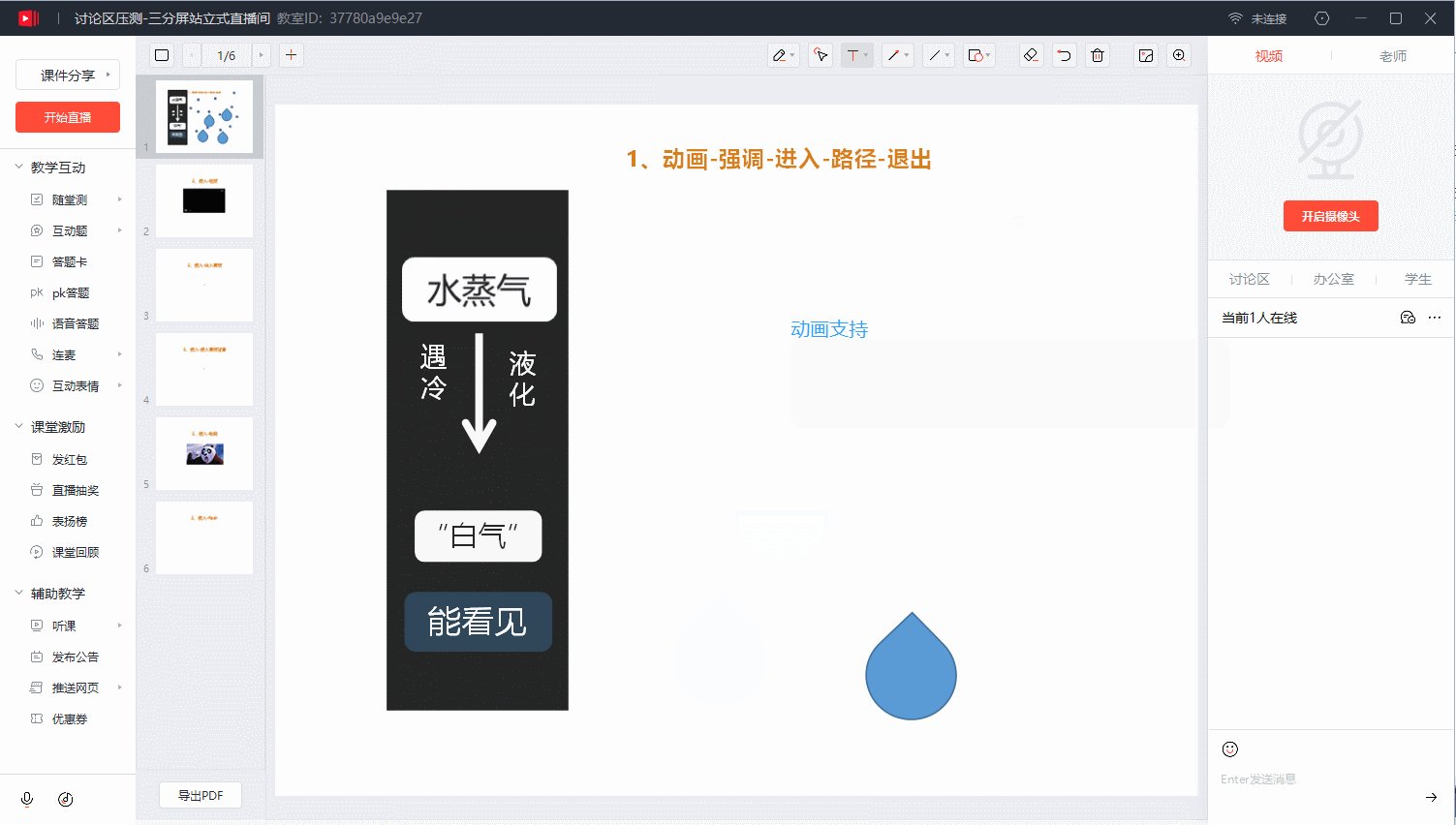
教师端的画板拥有丰富的功能:绘制各种图形图片、图形交互、书写文本、PPT解析、动画、导出 PDF、缩放等等。
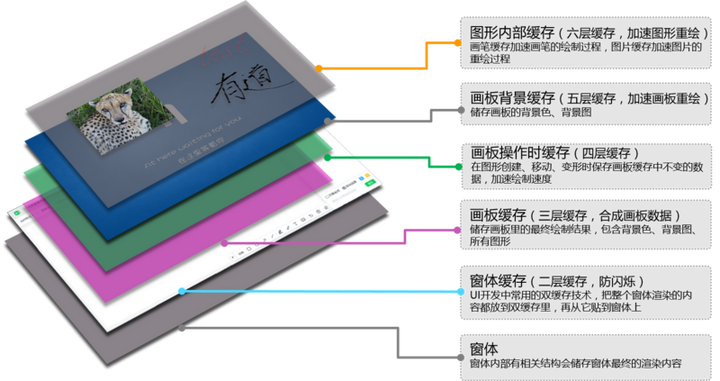
画板支持的特性越复杂,就越需要消耗更多的 CPU。为了节省 CPU 资源,我们搭配网易 Duilib 框架中的渲染引擎,设计了6层缓存机制,让画板在支持丰富功能的同时保证极低的 CPU 占用率。

依托于网易 Duilib 框架的 UI 组件和渲染能力,教师端画板可以支持手写板笔迹、毛笔,支持绘制各种图形图片,支持画板缩放。
由于老师的课件大多为 PPT 编写,为了让老师授课更加方便,教师端支持导入 PPT。并且使用网易 Duilib 框架的动画能力,来支持展现 PPT 元素的动画,让老师方便播放动画或控制 PPT 元素。
配合网易 Duilib 框架的 WebView 能力,可以把 web 页面融入到画板里,既可以操作网页也可以写书板书,极大增强画板表现力。使用这样的能力,我们可以让教师端支持展现数学互动题、物理实验、化学实验等等内容。
不断优化迭代,与开发者同行
目前,我们已经将网易 Duilib 开源。
github 地址:
https://github.com/netease-im…
欢迎大家使用并与网易 Duilib 同行。
计划在不久之后,我们将支持矢量图来增强 DPI 适配能力,增加更加丰富的动画(帧动画、属性动画、路径动画、特效动画)来提升 UI 库的表现力,并替换性能更好的 skia 渲染引擎。
未来,我们将持续迭代优化网易 Duilib 框架,不断的扩展它的功能。在 github 社区里,已经有很多的开发者参与到项目的迭代中。
欢迎更多开发者朋友的加入。
特别鸣谢:感谢自网易 Duilib 成立以来,为之贡献过以及仍在贡献代码的小伙伴们,包括但不限于 阳光、redrain、harrison 等。
撰文/ Redrain
编辑/ Ryan
来源/ 有道技术团队(ID: youdaotech)





 微信
微信

 新浪微博
新浪微博

 有道云笔记
有道云笔记
 上一篇
上一篇